

Take a look at the highlighted path, as that is the one you will be selecting - as stated before it's called the "Rounded Corners Path Effect"._ Below is an image that demonstrates what the Path Effects Menu looks like. Once the menu opens (it will open in its own window), you will select the Rounded Corners Effect. That path is the path that I am adding the effect to in the image.Ĭlicking the + button in the Path Effects Dialog will open the Path Effects Menu. It should be noted that the blue vector graphic in the image is a "Bezier-path" that I currently have selected.
INKSCAPE EXTENSIONS OBJECT TO PATH PLUS
Now to open the path effects menu, you want to press the Plus button inside of the dialog, it looks like this -> +, but bigger.īelow shows the Path Effects Dialog before a path effect has been added.The Path Effects Menu contains the actual Path Effects for you to choose from. The Path Effects Menu is a completely different entity all together, and it is made accessible through the Path effects dialog. The dialog is the panel that opens to the side of the window, or opens floating (its opening location is contingent on the configuration that you use, if your instance of inkscape is defaulted it will open pinned to the SVG graphic-design software's window). The dialog will open like any other dialog.Click on it to open the path effects dialog.Read the option until you see the selectable option Add Path Effect.View the menu-bar at the top off your screen.To open the Path Effects Dialog navigate through the Inkscape Menus as shown in the snippet below:
INKSCAPE EXTENSIONS OBJECT TO PATH HOW TO
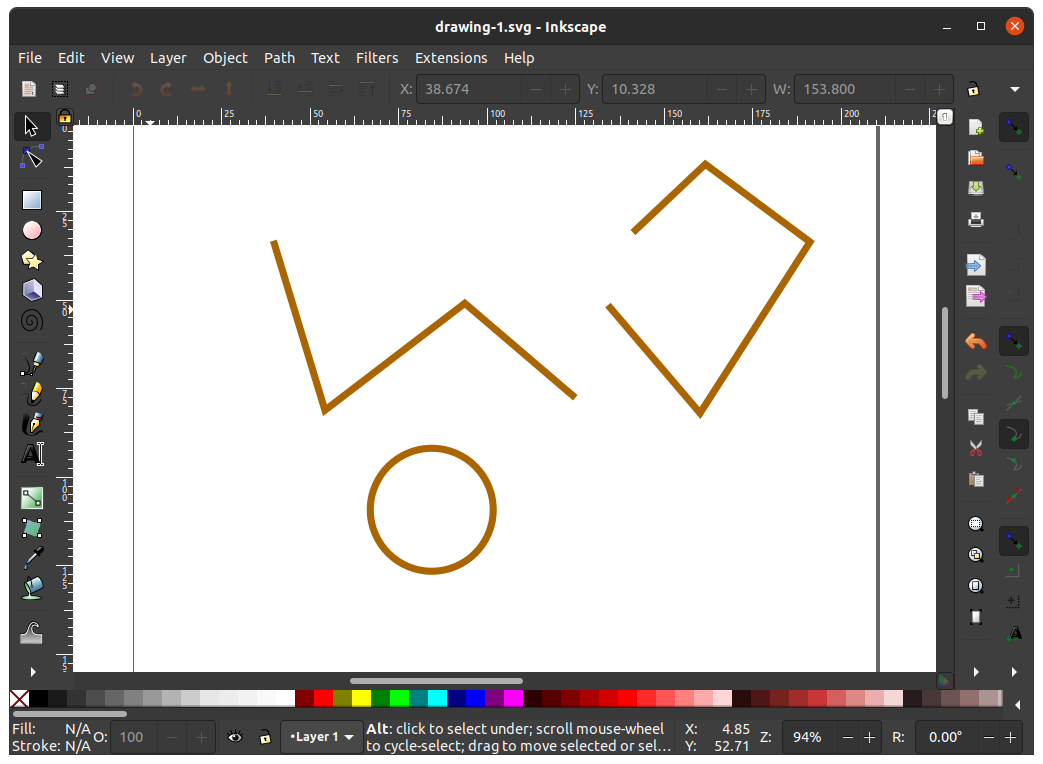
The Rounded Corners Tool is a type of tool called a Path Effect, and since inkscape documentation is terrible ill explain how to access the path effect: Opening The Path Effect This answer is about a path-effect that has been a god's send for me. It makes it hard to share new answers that inculdes information that was not available when the question was originally asked.Īnyhow. Its a shame a bunch of people added a bunch of duplicates and off topic answers. Its critical that anyone researching this answer reads this Now just adjust the handles (holding Ctrl to keep everything straight) to get the desired roundedness: This adds some handles to the node to allow us to change the shape of the node. Now that we have a point we need to allow the node to be smoothed out, and this is where the Make selected nodes symmetric button comes in. Just select the node and pull it away so it creates a point, like this:īe sure to use Ctrl+drag to drag in a straight line. Now that we have a node in the middle we can make our rounded corners.

Select those nodes and click the Insert new nodes into selected segments button: This will add a third node in between the two nodes on the end, and will look something like this: If the end of your shape is flat it should have two nodes, one for each corner. Select the Edit paths by nodes tool and select your shape.

I'll show how I handled a single end, but the operation should work for any shape with a flat edge. I was able to solve this using the Edit paths by nodes tool. You may have to reopen it att he end of the process. If your initial shape was open, the boolean operation will have closed it.Duplicate the cutter and repeat for all the corners you wish.Select the original path and the cutter and do a boolean difference, if your corner is convex, a boolean union if it is concave.If necessary, rotate the cutter along its centre to align the arc with the edges of the underlying path.Activate snapping of centres of objects and cusp nodes to align the cutter exactly where you want. Duplicate your cutter to be able to reuse it and align it put it on the corner that you want to round.This ensures that the centre of your cutter will be aligned with the arc edges: Put the centre of the circle on one of the square corners and size the square as the circle diametre. Subtract a circle having the radius you want from a square to create a 'cutter' shape.This works best with paths composed by orthogonal lines that are parallel to the axis. Once i got used to it, and learned how to use the snapping options, I find that I could work pretty fast.


 0 kommentar(er)
0 kommentar(er)
